Воспроизведение потока на сайте через NPM плеер
Чтобы выводить видеопоток с настроенной видеоаналитикой Insentry на свой сайт через NPM плеер, нужно авторизоваться в API и получить токен и URL, по которым доступны службы Insentry. Токен присваивается автоматически при авторизации на сервере Watch. Список камер можно указать в явном виде либо получить через API.
Для запуска плеера потребуются значения следующих элементов API:
userToken— токен для авторизации,spotUrl— адрес для подключения к службе Spot,liveUrl— адрес для трансляции живого видео с камеры,cameraId— идентификатор камеры.
Каждый запрос подписан токеном. Токен становится недействительным через три часа, если по нему не было запросов. Если токен недействителен, то API инициирует на своей стороне переподключение с новым токеном. Лучшее решение — регулярно запрашивать статус, чтобы работать через один токен без переподключения.
Установка плеера
Для установки плеера через NPM-репозиторий используется команда:
npm install web-video-playerЕсли репозиторий недоступен, то можно установить плеер офлайн. Для этого скачайте артефакт и положите его в папку проекта, после этого установите плеер командой:
npm install web-video-player@21.1.11.tgzВнедрение видеоплеера в React приложении
Импортируйте React и VideoPlayer:
import React from 'react'; import VideoPlayer from 'web-video-player';Передайте с помощью элемента props необходимые для запуска плеера зависимости:
<VideoPlayer sync={boolean} debug={boolean} sceneInfo={Array} spot={function} spotUrl={string} className={string} onPlay={function} onError={function} cameraId={string} userToken={string} liveUrl={string} width={number} height={number} />Для показа видеоаналитики импортируйте объект с подключением к Spot службе и настройте его взаимодействие с плеером:
import { SpotConnection } from 'web-video-player'; const spotConnection = new SpotConnection(spotUrl, errorCallback, successCallback)где
spotConnection— функция, которую необходимо передать плееру в качествеspotprop.Потом во время рендера передайте инстанс
spotConnectionплееру в качестве spot prop:<VideoPlayer {...otherProps} spot={spotConnection} />Для показа видеоаналитики с локализованным текстом передайте массив с расшифровкой параметров аналитики в
sceneInfoprop:<VideoPlayer {...otherProps} sceneInfo={/* Массив с переводами сообщений от детекторов */} />Для авторизации в службах Spot и Cast используется токен,. Так же для подключения необходимо передать UUID камеры, который ей присвоил Watch:
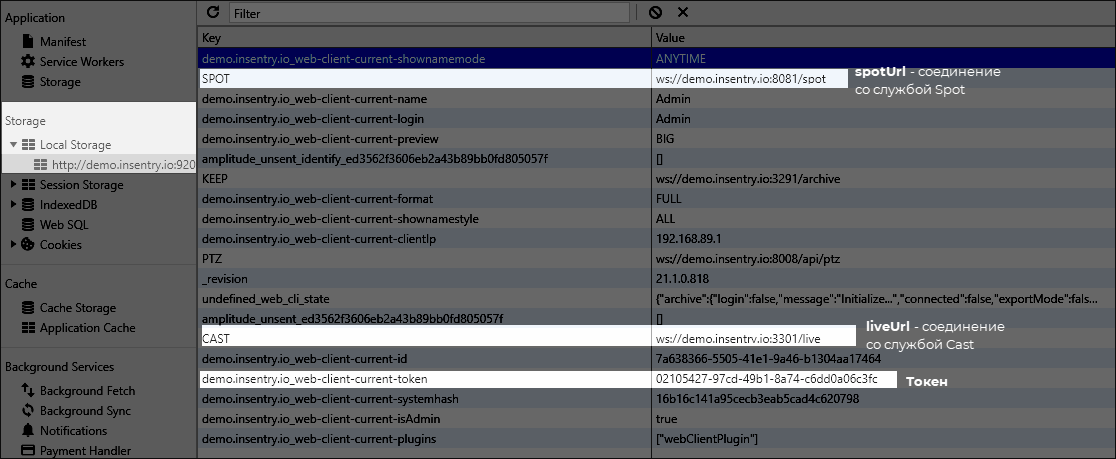
<VideoPlayer {...otherProps} userToken={/* токен пользователя */} cameraId={/* UUID камеры */} />Токен можно получить из localStorage или из заголовка запроса к серверу.

Адреса служб Cast и Spot можно получить из localStorage или сформировать их самостоятельно
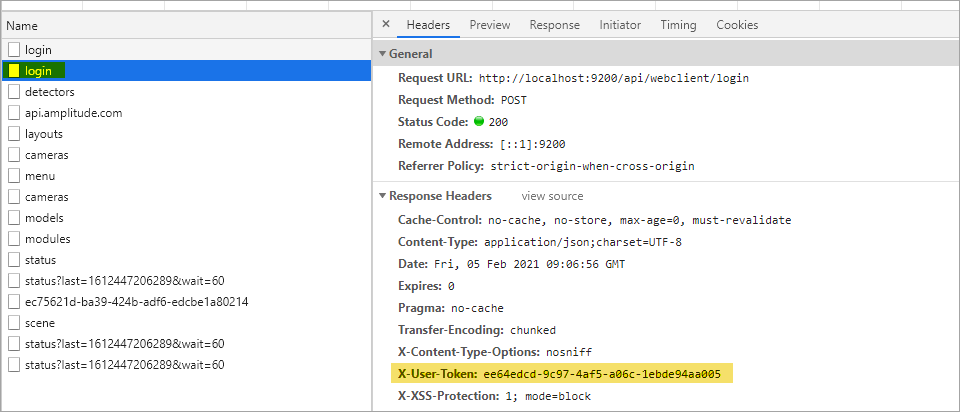
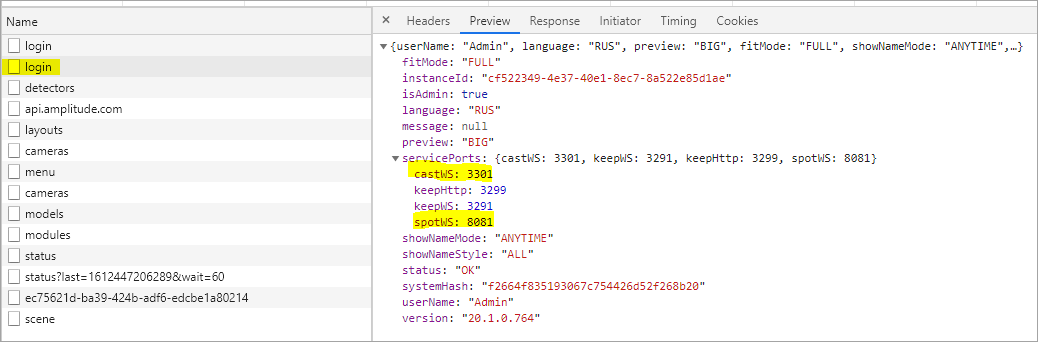
ws://{host}:{port}/{serviceName}Если авторизация прошла успешно, то номера портов служб приходят в ответе на запрос авторизации в формате JSON:
api/webclient/login.Так же в localStorage можно узнать токен пользователя —
/api/webclient/login /api/webclient/login /api/api/webclient/login/webclient/login

<VideoPlayer {...otherProps} liveUrl="ws://demo.insentry.io:3301/live" spotUrl="ws://demo.insentry.io:8081/spot" />Дополнительные параметры:
Параметр Описание Обязательный widthШирина окна плеера Да heightВысота окна плеера Да onPlayФункция коллбек, будет вызвана после получения и воспроизведения видеопотока Да onErrorФункция коллбек, будет вызвана после неудачной попытки начать воспроизведение видеопотока Да classNameДополнительный класс для кастомизации плеера Нет syncВыключает синхронизацию аналитики от Spot и видео с Cast службы. Значение по умолчанию — trueНет debugРежим дебага аналитики и воспроизведения видеопотока.
Если он включен, то логируется дополнительная информации в консоль браузера и добавляется отображение времени воспроизведения и аналитики в режиме реального времени.
Значение по умолчанию —falseНет